

点击下载地址,下载css3pie插件。
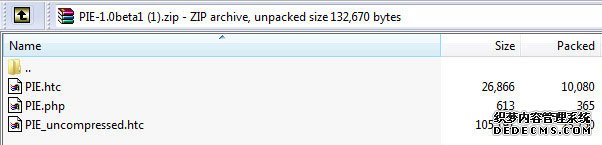
在下载完成的压缩里面,里面有三个文件,有一个名字为PIE.htc的文件,这就是让IE6-8能够支持部分css3特征的插件。将此文件上传至你站点所在的目录,文件路径可以自己设置。另外一个uncompressed文件是未压缩的版本,如果懂得java script的开发者还可以自行更改增强。
php文件是和http服务器设置问题导致无法使用htc的情况下才会用到,这时将htc文件和php文件放置在同一目录下,然后在具体的CSS条目下添加以下语句(具体用法参照下文):
|
1
|
behavior: url(PIE.php); |

假设你已经创建了一个html文件,要对其中某个元素创建圆角效果。
|
1
|
<div id="roundCorner"></div> |
在CSS文件中添加如下语句:
|
1
2
3
4
5
6
7
|
#roundCorner { height:100px; border: 1px solid #999; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;} |
上面的代码中,-webkit-border-radius是用来兼容Safari和谷歌浏览器,-moz-border-radius是用来支持火狐浏览器。
在之前的CSS表达后面添加代码如下:
|
1
|
behavior: url(path/to/PIE.htc); |
这时候导入的PIE的路径应该是之前上传到服务器时所放置的路径。
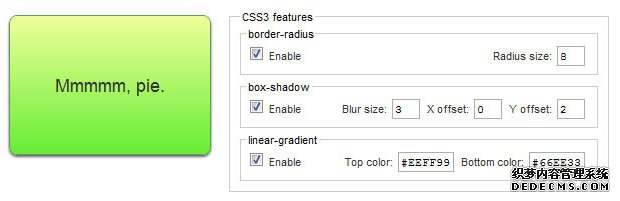
这样,在IE6-8打开,就能够正确显示CSS3的圆角了,圆角实例就完成了,这个PIE还可以支持其他一些优秀的CSS3特征,比如阴影、渐变等,具体信息请参考此页面以及一些CSS3的用法参考。

武汉网站建设领导品牌!武汉网站建设首选珞珈学子网络科技,精英技术团队,技术咨询电话:027-68772750 13618602336
上一篇:谈中小企业网站推广方法
下一篇:针对移动设备的CSS3布局
